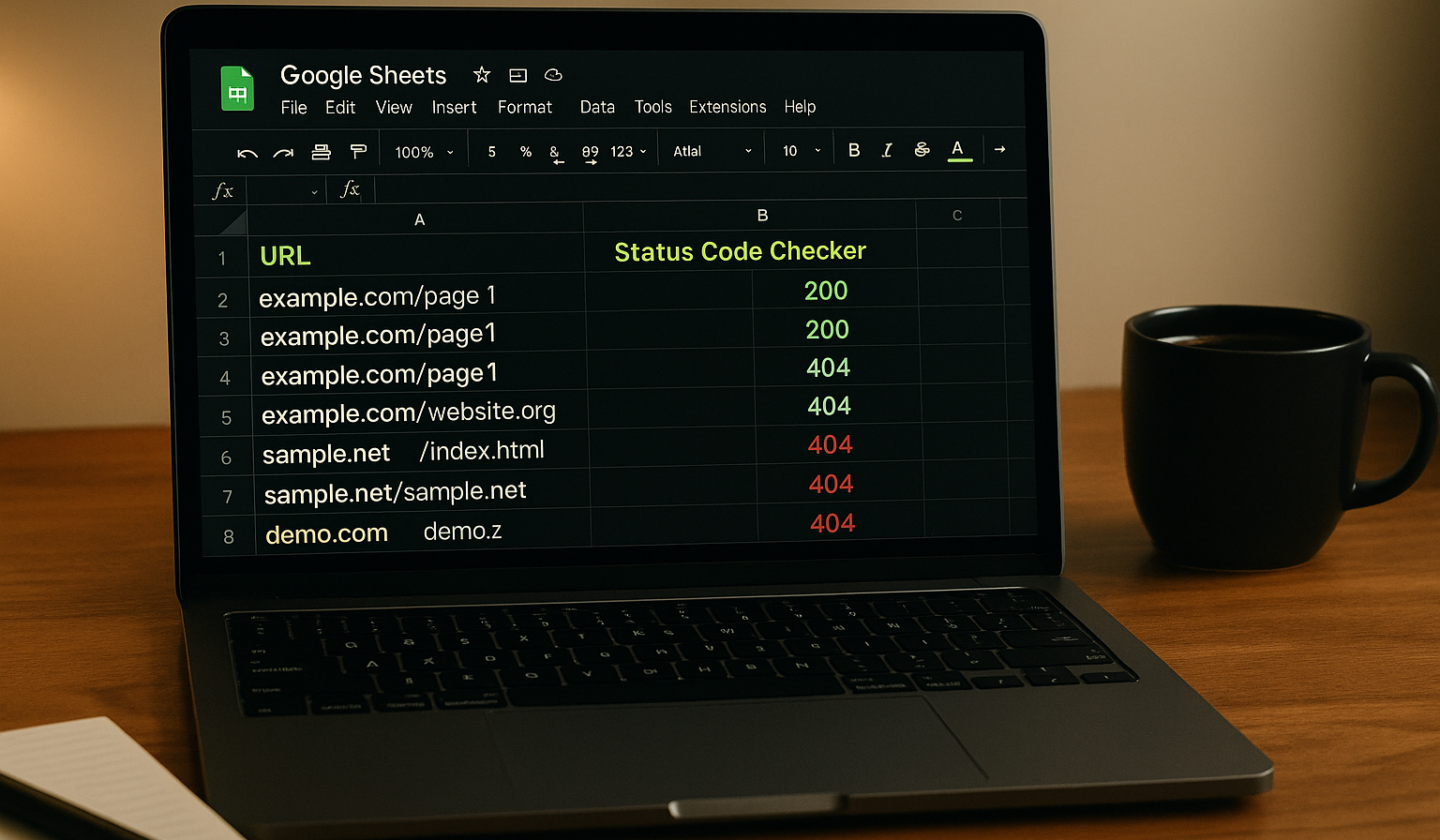
Tip of the Week: Use Google Sheets to Check for Broken Links
Want to create your own free broken link checker with Google Sheets? Anyone who works in SEO, marketing, or development has lived through the same...
3 min read
 Heather Harrington
:
Dec 27, 2024 9:45:00 AM
Heather Harrington
:
Dec 27, 2024 9:45:00 AM

Listen and Learn On The Go
Imagine visiting a website and instantly feeling like it was designed specifically for you. The colors match your taste, the layout is seamless, and finding what you need feels effortless. That’s the magic of adaptive UI/UX. In today’s competitive digital landscape, where user experience can make or break a conversion, having an adaptable interface isn’t just a luxury—it’s a necessity.
This blog will explore how adaptive UI/UX works, why it’s vital for increasing conversions, and actionable steps to implement it in your digital strategy.
Adaptive UI/UX refers to a design approach where the interface adjusts dynamically to user preferences, device types, or behaviors. Unlike static designs that treat every user the same, adaptive designs evolve based on contextual data like screen size, location, past behavior, and even demographics.
For example:
This personalized, responsive experience leads to higher engagement, better usability, and, ultimately, more conversions.

Personalized Experiences Drive Engagement
Adaptive designs tailor the content and layout to each user. By meeting individual needs, you reduce friction and keep users engaged. For example, personalized recommendations on e-commerce platforms have been shown to increase conversion rates by up to 30%.
Improved Accessibility Across Devices
With mobile devices accounting for more than half of web traffic globally, ensuring a seamless experience across all devices is crucial. Adaptive UI/UX ensures that your site functions beautifully on desktops, smartphones, and tablets, increasing the likelihood of a conversion regardless of the device.
Faster Load Times Mean Less Frustration
Adaptive design often uses optimized elements for specific devices or users, leading to faster load times. Studies show that a 1-second delay in page load time can reduce conversions by 7%. Adaptive designs help mitigate this risk.
Streamlined User Journeys
Adaptive interfaces can dynamically adjust navigation and calls-to-action (CTAs) based on where users are in the sales funnel. For example:
Boosting Trust and Credibility
A seamless, personalized experience signals to users that your brand understands their needs. This builds trust, making users more likely to complete their journey, whether that’s filling out a form, making a purchase, or scheduling a consultation.

E-commerce Personalization
Platforms like Amazon use adaptive UI to show personalized recommendations based on browsing history, purchase behavior, and location. This not only increases average order value but also improves conversion rates.
Dynamic Pricing Pages in SaaS
Some SaaS companies display different pricing tiers or testimonials based on the user’s industry, company size, or previous interactions. By speaking directly to the user’s pain points, they encourage conversions.
Location-Based Adaptations
Travel booking sites often use geolocation to show nearby deals or translate pages into the local language, making the experience feel tailored to the user.
Leverage User Data
Start by collecting data on user behavior, device types, demographics, and preferences. Use tools like Google Analytics, HubSpot, or Hotjar to understand user patterns.
Invest in Responsive Design
Ensure your site is fully responsive but goes beyond just resizing. Adaptive design should adjust the layout, CTAs, and even content priority based on the device.
Use AI and Automation
Incorporate machine learning tools that can analyze user data and dynamically adjust your UI. For instance, AI can recommend content or adjust product displays based on user behavior.
A/B Testing
Test different adaptive elements, like personalized recommendations or dynamic CTAs, to see what resonates most with your audience.
Focus on Micro-Interactions
Small, adaptive elements—like a dynamic search bar that shows relevant results as users type—can significantly enhance the user experience and encourage conversions.
In a world where users expect personalization and seamless experiences, adaptive UI/UX isn’t just a nice-to-have—it’s a competitive edge. By creating experiences that adjust to the user’s needs, preferences, and behaviors, businesses can drastically improve engagement, build trust, and boost conversion rates.
Ready to make your website adaptive? LevelUp Digital specializes in creating dynamic, conversion-focused UI/UX designs that help your business thrive. Let’s chat about how we can transform your digital experience.

Want to create your own free broken link checker with Google Sheets? Anyone who works in SEO, marketing, or development has lived through the same...

Every year we brace for Google updates, but the November 2025 rollout was different. It didn’t just adjust rankings or shuffle winners and losers. It...

You’re driving traffic to your website, maybe even paying for ads, boosting posts, or grinding out SEO. But let’s be honest… if visitors are landing...

If your website looks great but isn’t converting, your user experience might be the problem. Here’s how to fix it—without a full redesign. Your...

Are You Hiring the Right Designer for the Job? If you’ve ever posted a design job and been flooded with portfolios—only to realize halfway through a...

Marketing is tough when you’re flying blind. If you’re not using real data to guide your strategy, you’re probably wasting budget, missing...